Grant Blakeman: Design Engineer
Design tooling, Figma plugins, automation, and more
Hey everyone, Josh here 👋 - This week I sat down with Grant Blakeman, a Staff Design Engineer at LinkedIn. We talked about the role of a design engineer, his career history, and some exciting things he has worked on at LinkedIn. Without further ado, let’s jump into it!
Josh: Hey Grant, thanks so much for joining me today. Before we get into all the exciting projects, could you explain what exactly a design engineer is? I think it would help my audience understand your role a bit better.
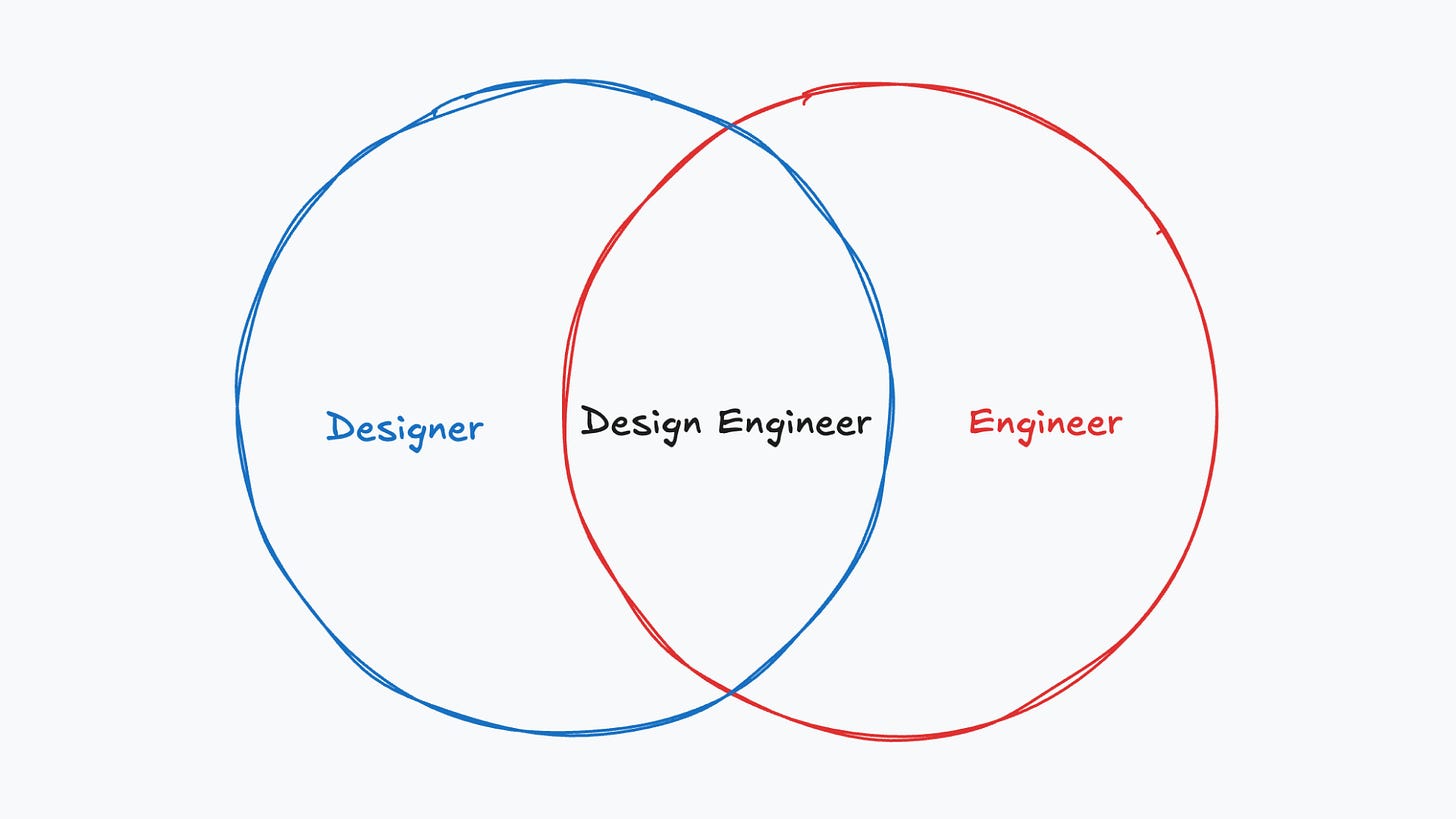
Grant: Absolutely! The title can vary — some call it a UX engineer, design technologist, or creative technologist — but they all tackle the same problem: bridging the gap between designers and engineers.
Basically, a design engineer can code and has a strong design foundation or can even design themselves. The role lets me work closely with both sides, and I love being in that middle space.
Josh: I love that idea of bridging the gap between designers and engineers. It definitely takes a special skill set to do that well. Could you share a bit about your background? How did you end up in this role?
Grant: I actually started out as a product designer, but I got frustrated that I couldn’t build the things I was designing. That’s what pushed me to learn how to code and I spent several years doing almost exclusively frontend and backend engineering work before getting back into a more hybrid role.
I joined LinkedIn in 2019 on a contract to build a Sketch plugin called “Specter.” The goal was straightforward: make it easier for designers to annotate their mockups before handing them off to engineers. Before Specter, the process was entirely manual and time-consuming.
The original Specter for Sketch was very simple, but designers found it really streamlined their workflow.
A few months into the contract, LinkedIn decided to migrate to Figma, and my team wanted me to rebuild the plugin for Figma, as well as a few additional plugins to backstop some gaps in Figma’s feature set back then. The timing was perfect because Figma had just released a beta version of their plugin API in June 2019, so we jumped right in. It’s fun to be able to say that I’ve worked with that API from the beginning and watched it evolve.
Specter for Figma has grown quite a lot after many iterations and the involvement of several colleagues on my team
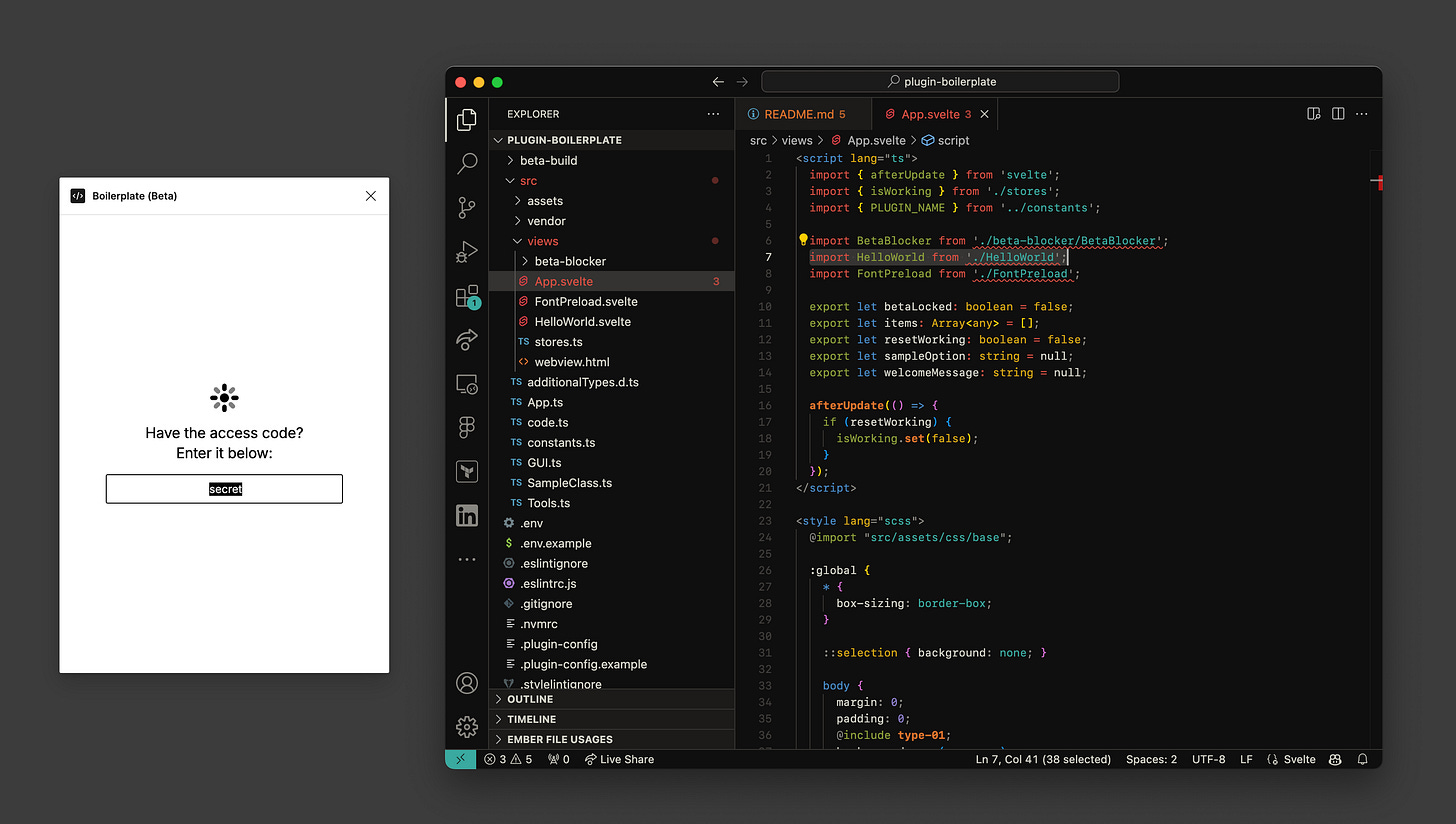
Now, we have a streamlined plugin build pipeline with a boilerplate that lets us spin up new environments quickly and start building. It hooks right into our analytics package, handles production/beta versions from the same codebase, and can even protect a beta version with a simple codeword if we’re not ready for the whole design org to use it yet.

Josh: That’s awesome. What plugins have you built in Figma so far, and do you have a favorite?
Grant: Specter is a favorite. It’s evolved a lot over the years and has saved designers so much time. We’re currently evaluating it in light of Figma’s Dev Mode to see how we might further focus it.
But it’s hard to pick one favorite. We’ve also built several other plugins, notably: “Realish” and “Stapler.”
At LinkedIn, data privacy is super important, so designers can’t use their personal feeds to mock up screens. With Realish, we created a database of fake names, images, and other content that designers can quickly use to populate their UIs without ever having to leave Figma.
Realish gives designers access to a library of fake entities that are safe to use and won’t violate the privacy of LinkedIn members
Stapler is another fun one. It allows us to add metadata like role and type to our library components using Figma's setSharedPluginData method. That metadata stays with the component when a designer brings it into their file and can be read by other plugins—like Specter and Realish—without having to rerun anything.
Stapler is a utility for our Design Systems team – it records invisible data that our other plugins can read and take advantage of in a designer’s file
Josh: All of this is really cool. I personally love how far Figma’s REST API and Plugin API have come. I have high hopes for them in the coming years.
What challenges have you faced at LinkedIn?
Grant: One of the biggest things I see that doesn’t only impact LinkedIn is how fast technology is evolving, specifically tooling and AI. I think we can look at this as a challenge or opportunity. Personally, I think it is an opportunity because it is making roles like mine more integral to the increasingly-blurry line between design and engineering.
Josh: I totally agree! As both designers and engineers, it’s crucial to keep evolving your skillset to stay ahead of the changing landscape.
What are some of the initiatives you're currently working on at LinkedIn?
Grant: This is a fun one. We’ve identified a major problem in the design-engineering workflow. Designers move fast, and so do engineers, but it’s tough to keep track of all the variables and styles from the design system. Things often get missed.
One common issue we’ve seen is designers marking their frames as "ready for dev" but missing key variables or detaching components.
When they hand off their files, engineers assume they should build exactly what they see, even if it doesn’t match the design system. This leads to several issues:
Components get altered or custom ones are created, leading to code bloat.
New tokens are introduced into production unnecessarily.
Accessibility problems arise, creating rework for other teams later on.
Asking designers or managers to manually check every frame marked as “ready for dev” is time-consuming and error-prone.
To address this, we built a linter (currently in beta) that uses the REST API to scan all files with nodes marked as ready for dev and checks them against the design system to ensure 100% compliance. If the linter finds non-compliant nodes or hard-coded styles, it leaves comments in the file for the designer, right where the issue is found. We’re calling it the “Automated Figma Quality Service” right now—but it probably needs a catchier name, like our plugins.

The designer gets a notification and can go back to resolve the issues. We’re also considering a plugin that works with the linter to automatically fix these problems, but for now, we're gathering feedback. We estimate this service will save hundreds of human hours each week.
Josh: Wow, that’s really impressive and innovative! I’d love to try it out myself.
As we wrap up, do you have any advice for designers or engineers who want to become design engineers?
Grant: Sure!
For designers: I learned to code because I didn’t know anyone who could, and it was frustrating to design things I couldn’t build. These days, we have so many tools like ChatGPT, CoPilot, and LinkedIn Learning that make it easier to learn.
For engineers: The same advice applies — if you’re interested in design, dive into it. If you’re sitting on either side of the fence and have that nagging curiosity, explore it.
One more tip: Ask the people around you, whether they’re engineers or designers, about what they’re working on. It’s a great way to learn!
Josh: Great stuff Grant! How do folks reach you?
Grant: They can message me on LinkedIn.
Josh: Awesome, thanks for chatting!
Grant: You as well!