Vijay Verma: Design Wizard
Coding, design, plugins and more
I recently sat down with Vijay Verma, a talented designer and engineer. I first discovered his work during his time at Zomato, where he led the development of their design system, Sushi.
Vijay’s designs and plugins continually amaze both me and the design community.
In our conversation, we talked about his journey into design and coding, his experience leading Zomato's design system, his community involvement, his Figma plugins, and more.
Josh:
Vijay, it's so great to chat with you. I first discovered your work at Zomato when you were leading the Sushi Design System. Your designs and plugins have been inspiring for me and the entire community.
Vijay:
Thanks, Josh. It’s been a wild journey, for sure. I never expected to have this kind of impact, especially starting out without any formal design education.
Josh:
Yeah, I’d love to dig into that. You didn’t study design formally, so how did you first get into it?
Vijay:
It all started as a hobby with illustration. Back in 2006, after school, I had to work to support my family, and that’s when I became interested in computers. I didn’t know much at first—just the basics like Excel and other office tools. Then, in 2008, I got exposed to Photoshop while working at a photo lab, and it opened up a whole new world for me.
Josh:
So Photoshop was your gateway into design?
Vijay:
Exactly. I was hooked. After that, I went to college in 2009 for computer science, learned to code in C++, and HTML and CSS, and got my master’s degree. But honestly, programming alone wasn’t my dream—it was design that kept pulling me in.
Josh:
That makes sense. So how did you transition from school to working in design?
Vijay:
It wasn’t easy at first. I didn’t land a job after graduating in 2015, but I joined a small company where I designed and coded emails in HTML and Photoshop. Around 2016, I started posting my illustrations on Instagram daily. After about 100 days, I gained a lot of exposure, people started recognizing my work, and my following grew rapidly.
Josh:
That must’ve felt rewarding! Was Instagram where things really started taking off?
Vijay:
Yeah, that’s when things shifted. Feedly.com hired me to do illustrations, and eventually, I left my job to freelance full-time around 2017-2018. One of my first UX projects was designing an AI chatbot, and I worked on the first app for Eversend, including its landing page.
Josh:
Wow, that’s a big leap from freelancing to working at Zomato. How did that opportunity come about?
Vijay:
It was pretty surreal. In 2018, the CEO of Zomato reached out to me after seeing my work. At the time, I didn’t even know what Zomato was, since I’m from a small town. They wanted to refresh their design language and liked my style. Working for a corporate company was a new experience for me, but it was a great four years there.
Josh:
And that’s when you started on Sushi, right?
Vijay:
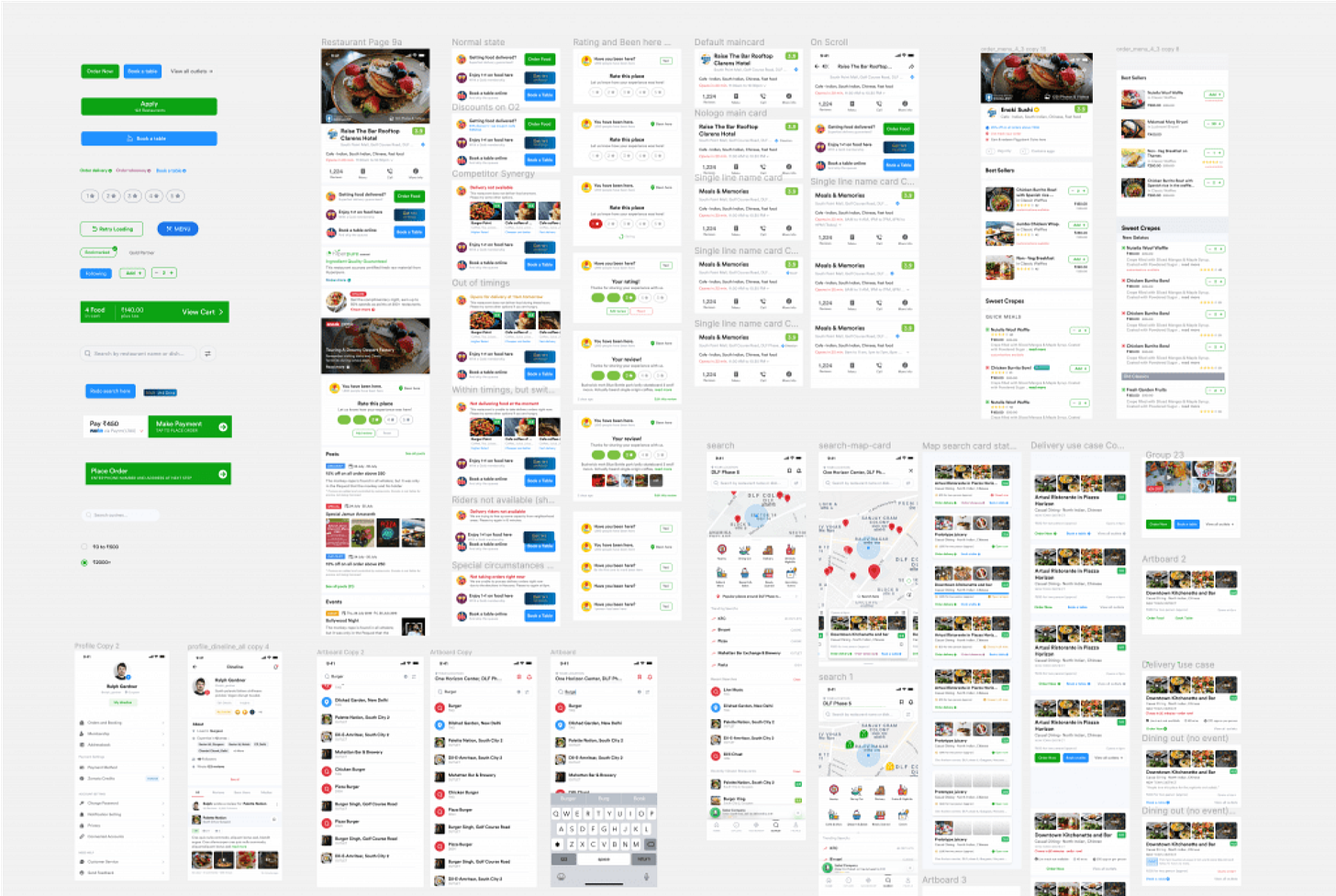
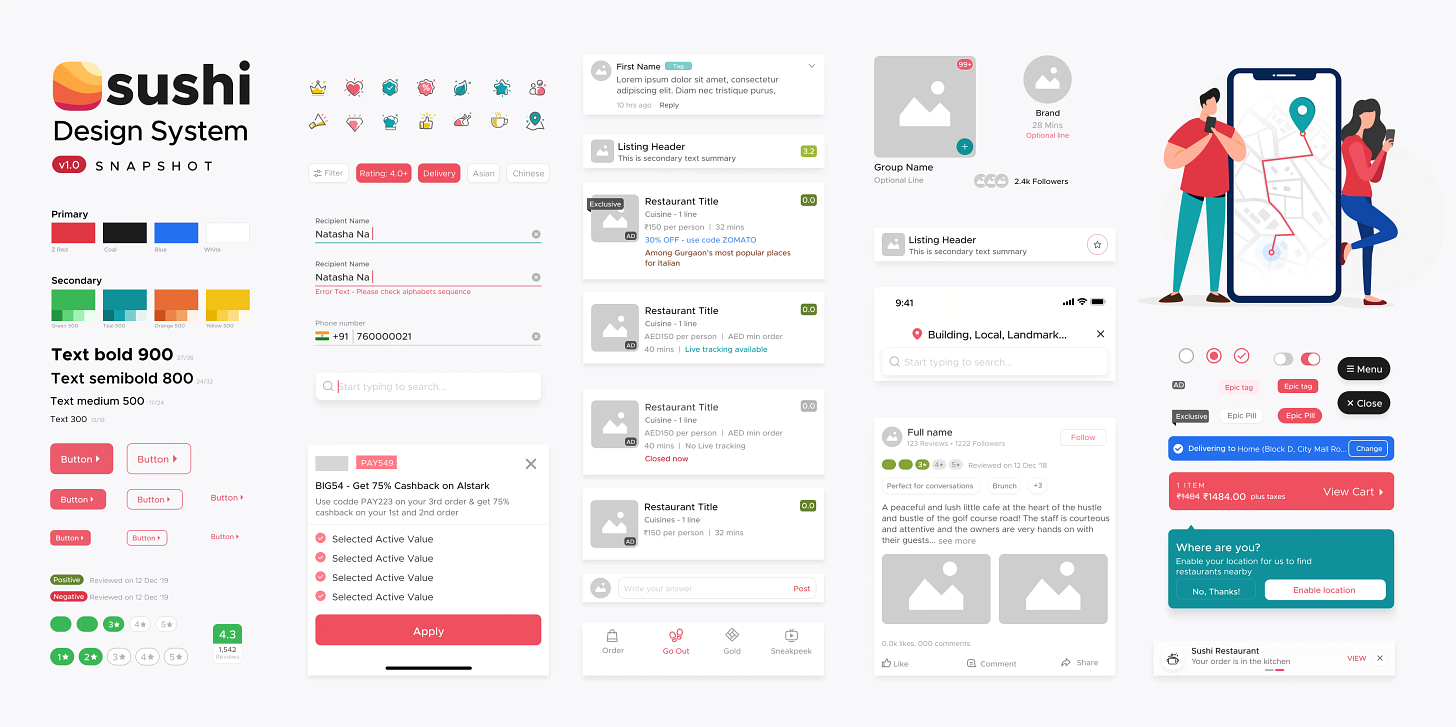
Yes! They had a UI kit but not a true design system. There wasn’t much sync between design and code. Even though I had no experience with design systems, I recommended we switch to Figma, which was gaining popularity at the time. They trusted me, and I got two developers to help build components.
Josh:
How long did it take to get everything up and running?
Vijay:
It took about 3–4 months of testing before we launched it to the wider team. The Sushi design system supports native iOS and Android platforms, and later, we added support for React on the web.
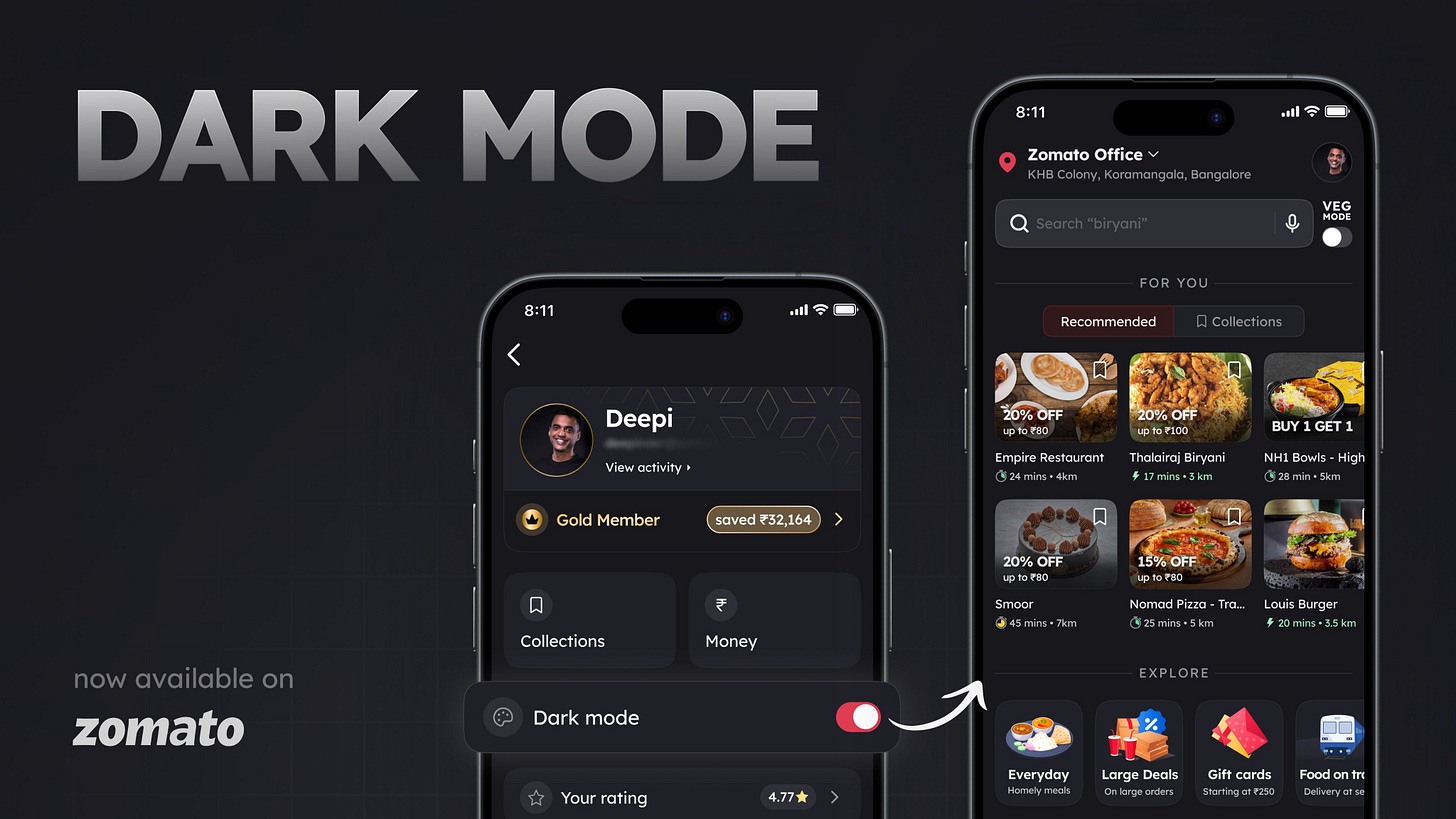
By the time I left, the team had grown to over 20 designers and more than 100 developers using the design system across different platforms. It's pretty cool that our Sushi color system had dark mode support from day one, even though we couldn’t develop and release dark mode initially. I’m glad they recently made it happen.
Josh:
That’s impressive! I know you also build Figma plugins. What got you into that side of things?
Vijay:
A lot of it comes from my coding background. I think of Figma plugins as mini web apps, and I mostly build them to solve my personal use cases. It’s fun, and I love open-sourcing my work for the community. My first plugin was actually for Sketch back in 2019, called uiLogos, and then I made my first Figma plugin in 2020.
Josh:
What’s your favorite plugin you’ve built so far?
Vijay:
That would have to be Noisy Gradients. It’s definitely my current favorite.
Josh:
And what’s next for you? Any big projects coming up?
Vijay:
Right now, I’m silently learning about game development. I’ve been playing around with Blender for 3D art, and I’m learning Unreal Engine. I’d love to combine art and programming to build a game. Maybe in five years, I’ll release something for consoles and PC. I even want to make a cartoon someday!
Josh:
That’s exciting! For designers wanting to get into plugin development, what advice would you give them?
Vijay:
Start small. Learn HTML and CSS first, then move on to JavaScript. Once you're comfortable, try building a small web app with React. From there, you can dive into Figma plugin development—it’s not that different. Also, don’t be afraid to share your work with the community. It’s a great way to learn and grow.
Josh:
Great advice, Vijay. Thanks so much for sharing your journey and insights. I’m sure readers will find it inspiring.
Vijay:
Thanks, Josh! It was a pleasure talking with you.
You can find all of Vijay’s links on his websiter vjy.me.